Java講座を担当しています、川井です。
今回は、VSCodeはいいぞということについて書きます。
VSCodeは、Visual Stadio Codeの略で、Microsoft社が提供するソースコードエディタです。
VSCodeの特徴
何といっても、これまでのテキストエディタ(サクラエディタ、秀丸など)よりも多くの言語に対応しています。
jsファイルやPython、TypeScriptまで対応していて、これまでのエディタと同じように変数名などをハイライトしてくれます。
これだけでも使う価値ありだと思うのですが、続いて便利機能を記述します。
VSCodeの便利機能
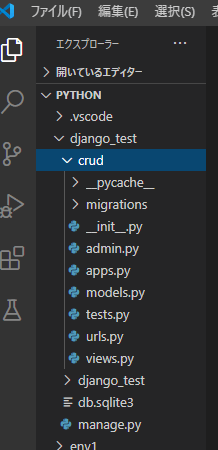
- ワークスペースを指定して開くことが出来る
フォルダーを指定することで、その配下のファイルを階層型で見ることが出来ます。

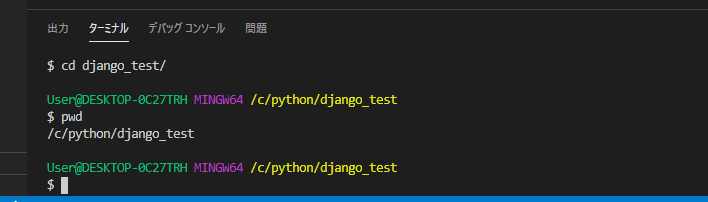
- ターミナルを実行できる
コマンドプロンプトで使えるコマンドが実行できます。
ちなみに下の写真は設定をいじって、Linuxコマンドが打てるようになっています。

- 設定すれば保存時に整形してくれる
これも探せばいっぱいありますが、保存時にソースコードを整形出来る設定もあります。
その他にも、gitコマンドが使えたりデバッグが出来たりと、本当にただのテキストエディターじゃないです!!
既存テキストエディターとの使い分け
かといって、サクラエディタも便利だしなと思うところもあります。
個人的にですが、サクラエディタとVSCodeの使い分けをしているポイントを書いてみます。
- メモを取る際はサクラエディタを使う
サクラエディタの方が動作が軽く、半角スペースと全角スペースを色表示できるので、個人的にはメモを取る際はサクラエディタを使っています。
文字の大きさを変えるのもすぐできて使いやすいです。
- grep検索結果をエビデンスとして使う場合は、サクラエディタを使う
grep検索結果をExcelなどに張り付ける場合は、サクラエディタの方が使いやすいです。
もちろん、VSCodeにもgrep検索機能はあるので、ただ調べたいだけならVSCodeでもいいと思います。
- 正規表現の置換はサクラエディタを使う
これは私がVSCodeでの正規表現置換のやり方をわかっていないだけかもしれないですが、サクラエディタの方が使いやすい気がします。
正規表現の置換のやり方を調べるときもサクラエディタの方が多い気がしますが、気のせいかもしれないです。。
以上、VSCodeのすすめでした。
私ももっと使いこなせるようになります。