+IT 清水です。
UiPath OrchestratorとGoogle Apps Scriptの連携方法を紹介させていただきます。
各回へは、以下の目次から参照してください。
第一回:UiPath Orchestratorの設定(v2019.9)
第二回:フローチャートからUiPath Orchestratorのデータを参照するための準備
第三回:UiPath OrchestartorのAPIをGoogle Apps Script(GAS)で使用する
に分けて掲載します。
今回は、 第三回:UiPath OrchestartorのAPIをGoogle Apps Script(GAS)で使用する です。
さて、前回は、 フローチャートからUiPath Orchestratorのデータを参照するための準備まで完了したので、
今回は、Google フォームを作成するところから始めます。
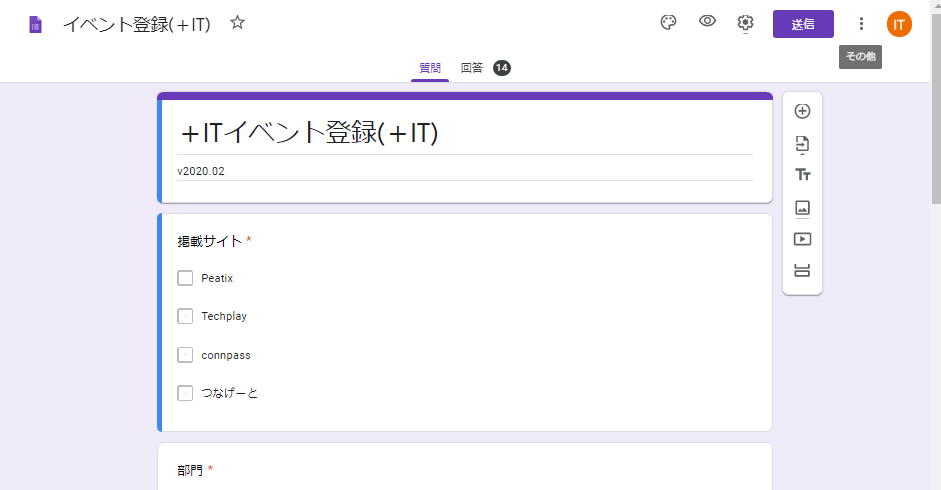
Google フォームからフォームを作成して、保存します。

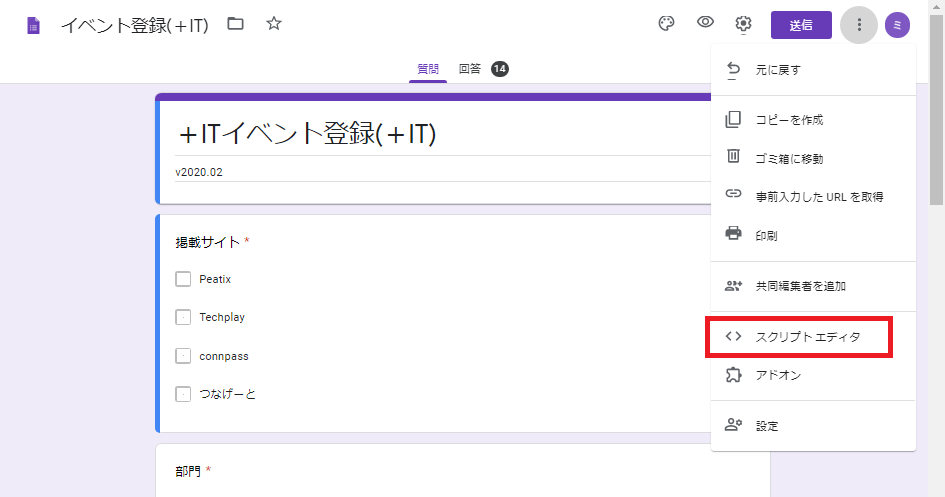
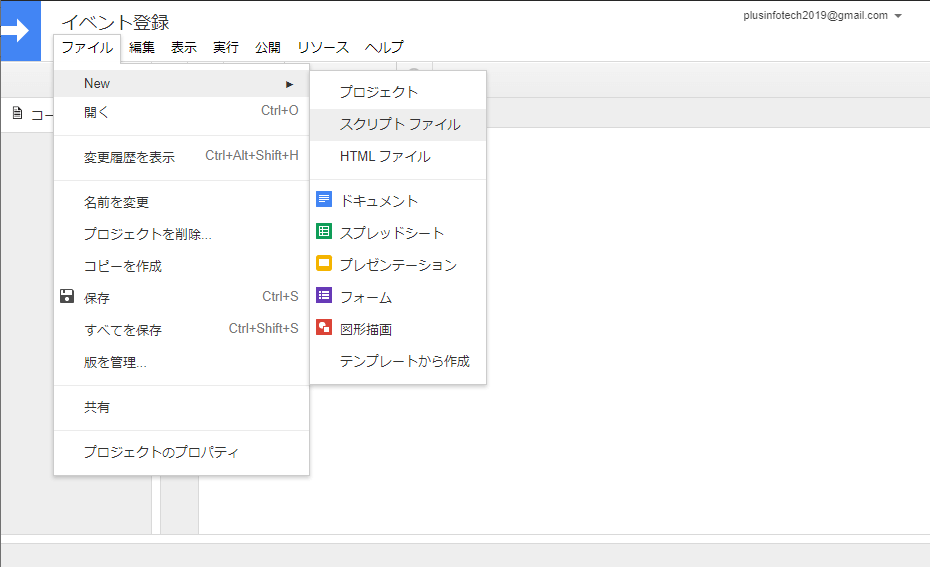
次に、スクリプトエディタを選択します。

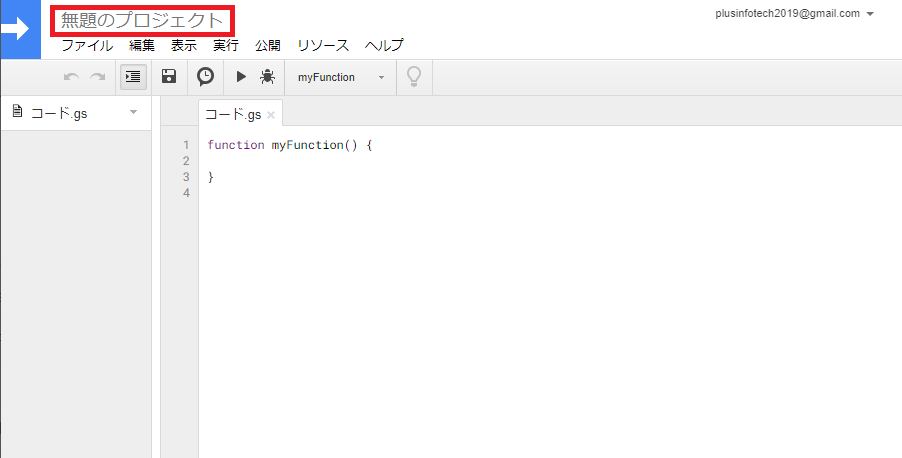
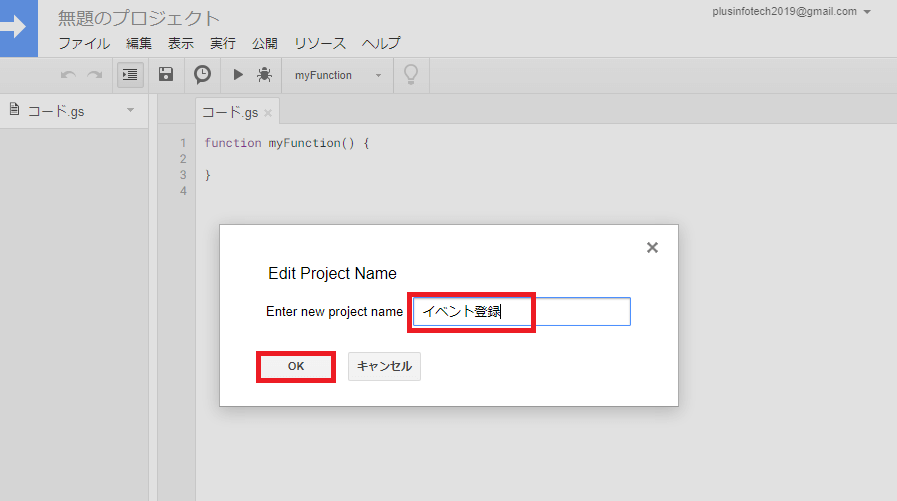
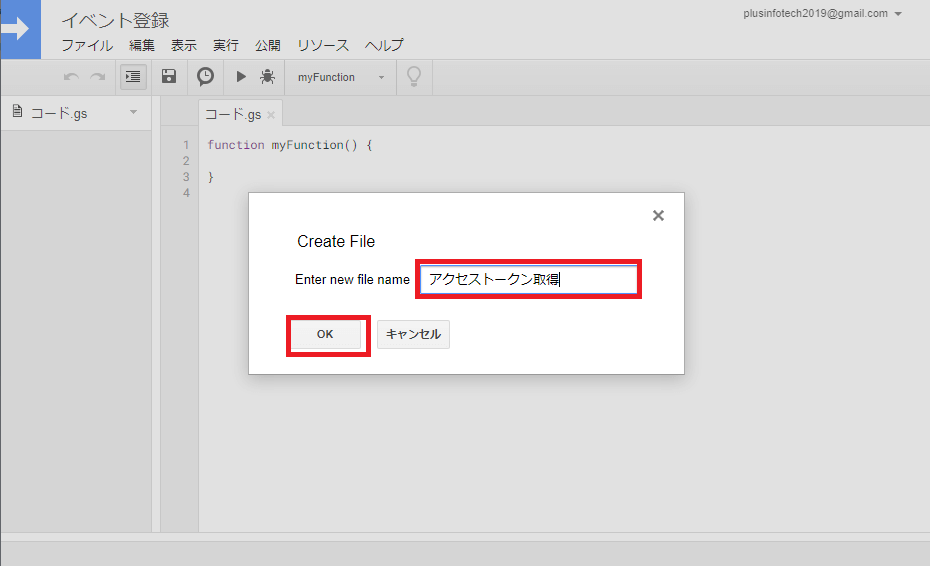
スクリプトエディタ画面が表示されたら、プロジェクト名を選択して、プロジェクト名を設定します。


今回アクセストークンを取得するために、OAuth2.0のライブラリを使用します。
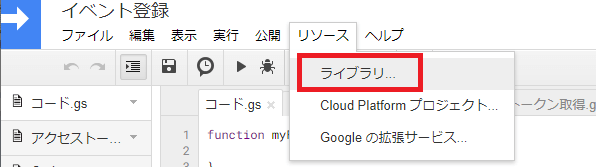
「リソース」→「ライブラリ」を選択します。

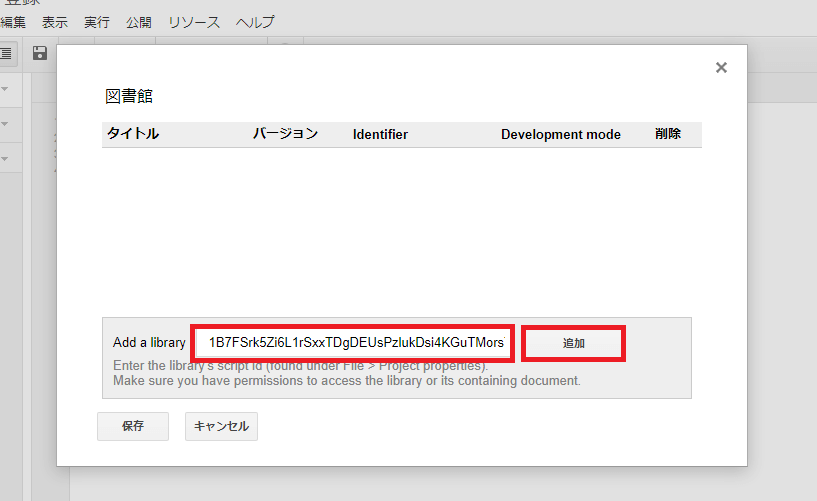
Add a library に
1B7FSrk5Zi6L1rSxxTDgDEUsPzlukDsi4KGuTMorsTQHhGBzBkMun4iDF
を入力して、「追加」を選択します。

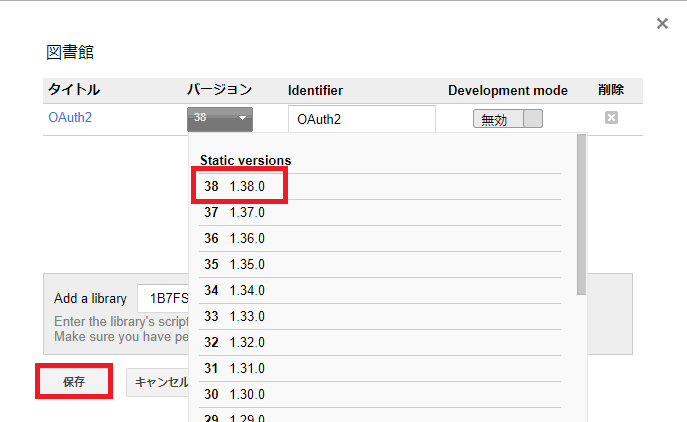
OAuth2.0が追加されるので、最新バージョンを選択して、「保存」を選択します。

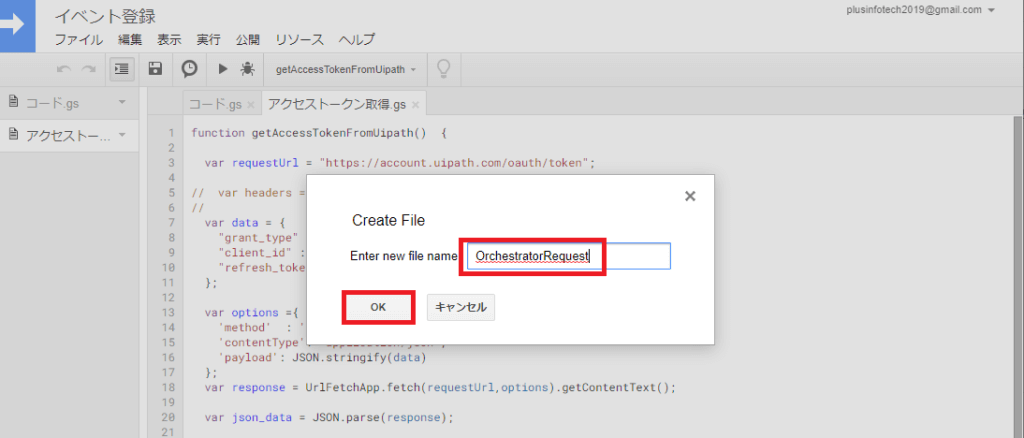
UiPath Orchestratorと接続するために、アクセストークンを取得する必要があるため、アクセストークン取得用のコードを書きます。今回はスクリプトファイルを分けます。


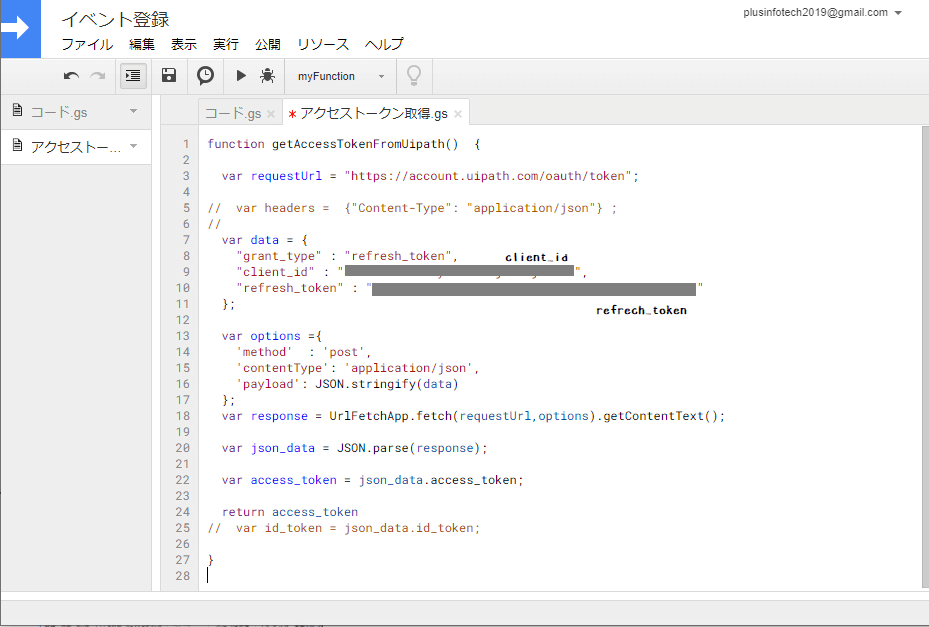
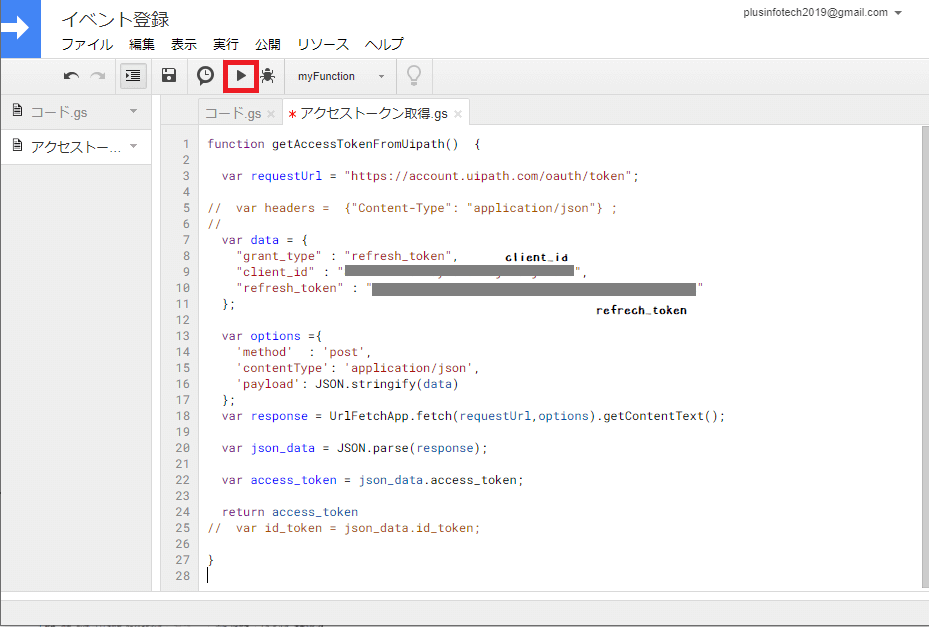
次にアクセストークン取得用関数を記入します。

function getAccessTokenFromUipath() {
var requestUrl = "https://account.uipath.com/oauth/token";
// var headers = {"Content-Type": "application/json"} ;
//
var data = {
"grant_type" : "refresh_token",
"client_id" : "XXXXXXXXXXX-client_idを入力-XXXXXXXXXXXX",
"refresh_token" : "XXXXXXXXX-refresh_tokenを入力-XXXXXXXXXX"
};
var options ={
'method' : 'post',
'contentType': 'application/json',
'payload': JSON.stringify(data)
};
var response = UrlFetchApp.fetch(requestUrl,options).getContentText();
var json_data = JSON.parse(response);
var access_token = json_data.access_token;
return access_token
// var id_token = json_data.id_token;
}client_idとrefresh_tokenは、Uipath Orchestratorから取得します。
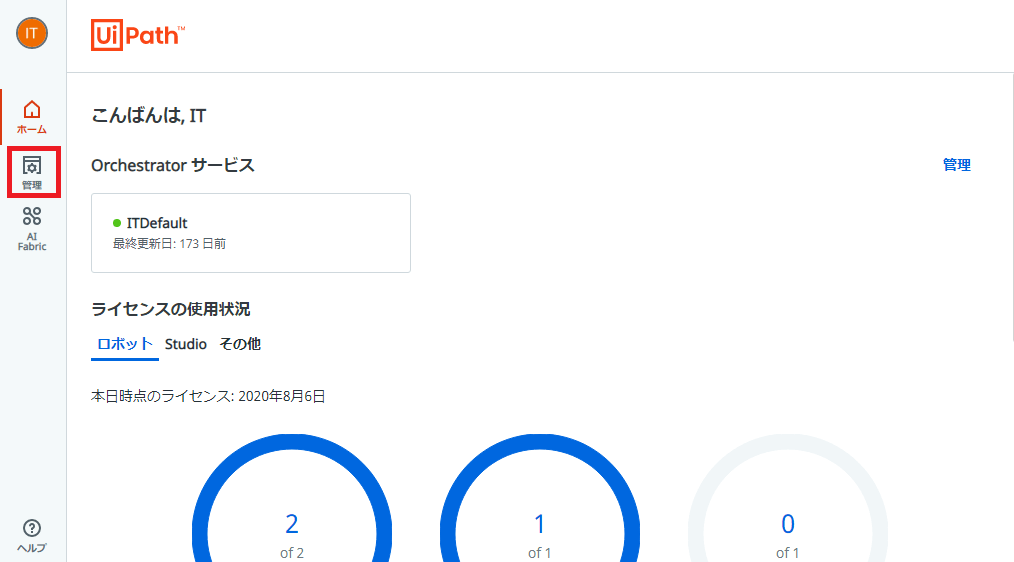
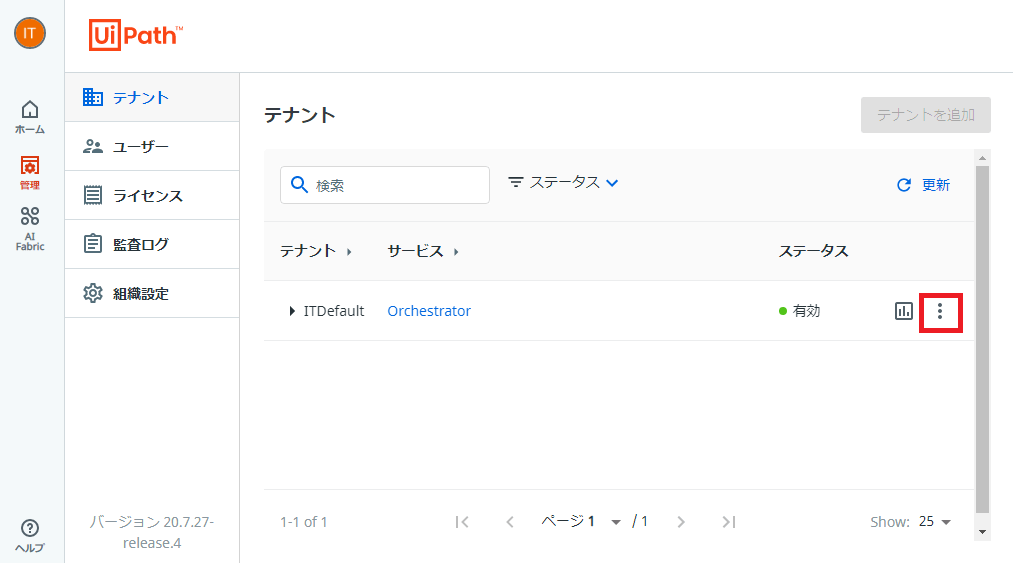
UiPath Orchestratorのホーム画面を開きます。その後、管理ボタンを選択します。

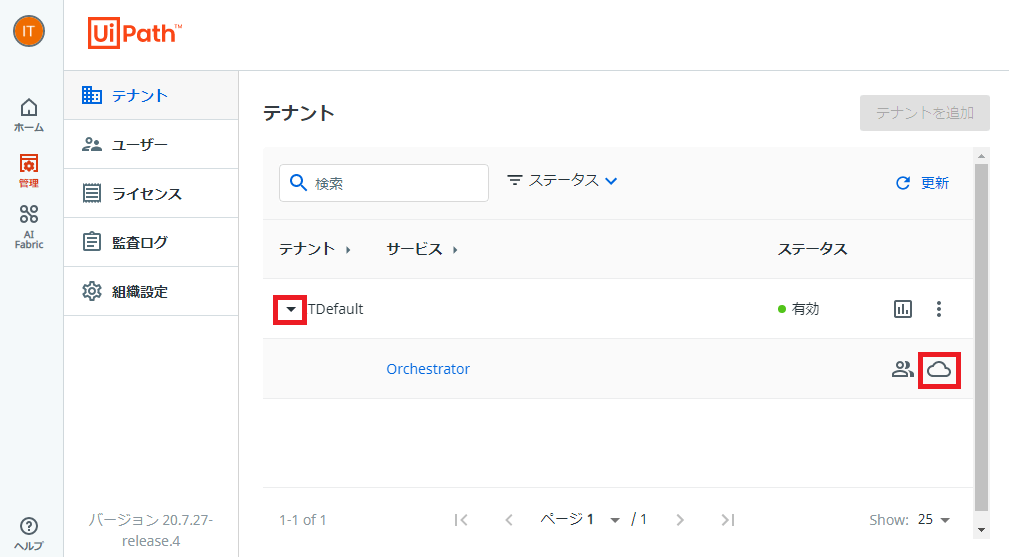
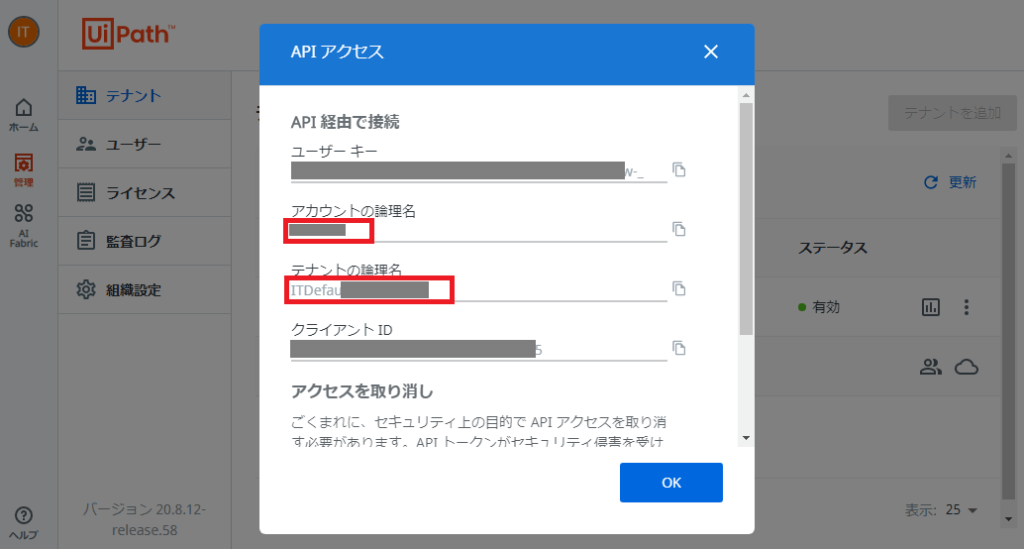
テナントを選択→「雲」を選択します。


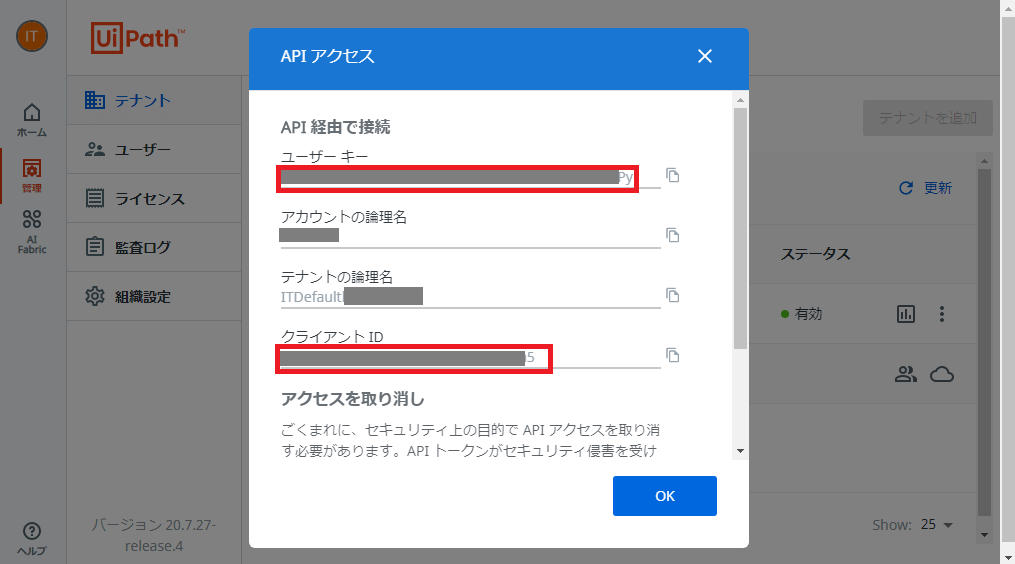
APIアクセス画面が表示されます。
クライアントIDは、client_id、ユーザーキーは、refresh_tokenに対応しています。
コピーして、スクリプトに貼り付けます。

clinet_idと、refresh_tokenを入力したら、「▶」ボタンを選択します

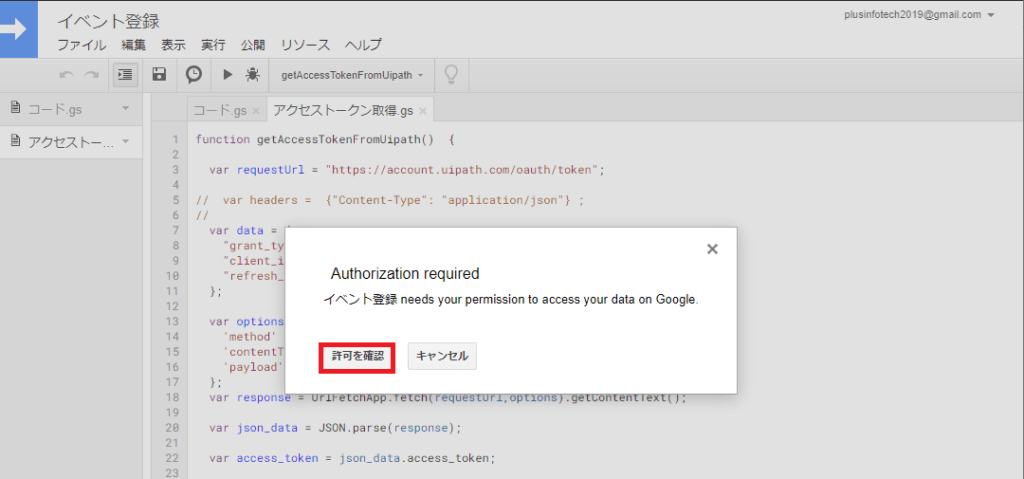
Authentication requiredが表示されたら、「許可を確認」を選択します。

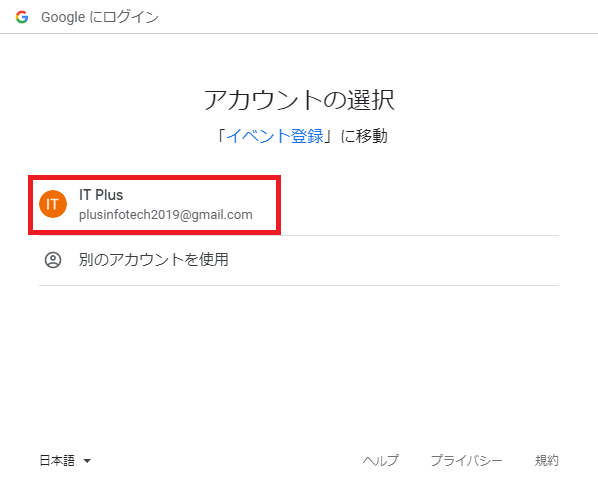
アカウント選択画面が表示されるので、スクリプトエディタを開いているアカウントと同じアカウントでログインします。

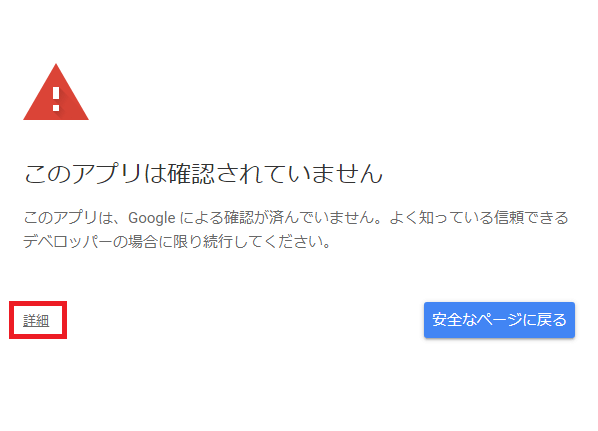
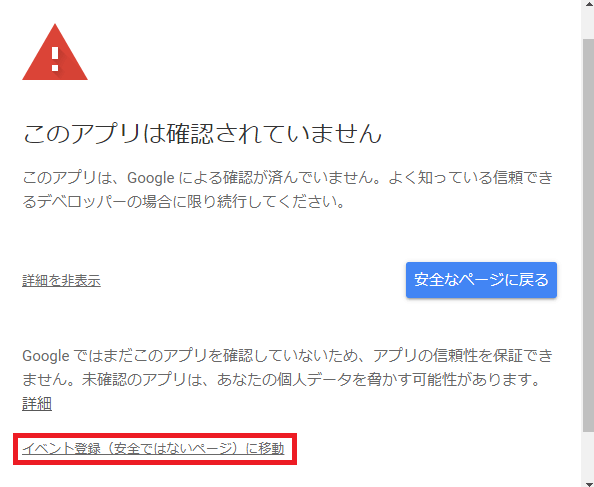
その後、「詳細」を選択し、「(プロジェクト名)(安全ではないページ)に移動」を選択します。


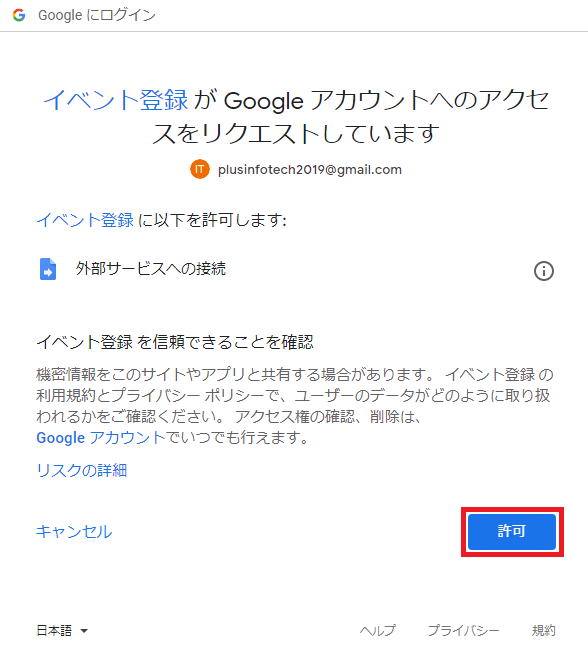
「(プロジェクト名)がGoogleアカウントへのアクセスをリクエストしています」画面が表示されたら、「許可」を選択します

次にOchestrator接続用のスクリプトファイルを作成します。

先ほどのスクリプトファイルに以下のコードを記入します。
function getLicense() {
var access_token = getAccessTokenFromUipath();
var accountLogicalName = 'XXXX---- ACCOUNT_LOGICAL_NAME----XXXX';
var tenantLogicalName = 'XXXX---- TENANT_LOGICAL_NAME ----XXXX';
var requestUrl = "https://platform.uipath.com/" + accountLogicalName +"/" + tenantLogicalName + "/odata/Settings/UiPath.Server.Configuration.OData.GetLicense";
var headers = { "Authorization" : "Bearer " + access_token, "X-UIPATH-TenantName" : tenantLogicalName };
var options ={
"method" : "get",
"headers" : headers
};
var response = UrlFetchApp.fetch(requestUrl,options).getContentText();
var json_data = JSON.parse(response);
} 上記のACCOUNT_LOGICAL_NAMEは、先ほどClient_idを取得した同じ画面内の「アカウントの論理名」を入力してください。
上記のTENANT_LOGICAL_NAMEは、「テナントの論理名」を入力してください。

最後に、Orchestratorのキューに追加する関数を追加します。
function addQueItem(specificContent) {
var access_token = getAccessTokenFromUipath();
var accountLogicalName = 'XXXX---- ACCOUNT_LOGICAL_NAME----XXXX';
var tenantLogicalName = 'XXXX---- TENANT_LOGICAL_NAME ----XXXX';
var requestUrl = "https://platform.uipath.com/" + accountLogicalName +"/" + tenantLogicalName + "/odata/Queues/UiPathODataSvc.AddQueueItem";
var deferDate = new Date();
var dueDate = new Date();
dueDate.setDate(dueDate.getDate() + 1);
deferDate = Utilities.formatDate(deferDate, 'UTC', "yyyy-MM-dd'T'HH:mm:ss'Z'");
dueDate = Utilities.formatDate(dueDate, 'UTC', "yyyy-MM-dd'T'HH:mm:ss'Z'");
var headers = { "Content-Type": "application/json", "Authorization" : "Bearer " + access_token, "X-UIPATH-TenantName" : tenantLogicalName };
var data = {
"itemData" :{
"Priority" : "High",
"DeferDate" : deferDate,
"DueDate" : dueDate,
"Name": "registerEvent",
"SpecificContent": specificContent
}
};
var options ={
"method" : "post",
"headers" : headers,
'payload': JSON.stringify(data)
};
var response = UrlFetchApp.fetch(requestUrl,options).getContentText();
var json_data = JSON.parse(response);
}addQueItemを実行し、エラーなく処理が完了したら、Orchestratorのキューを確認します。
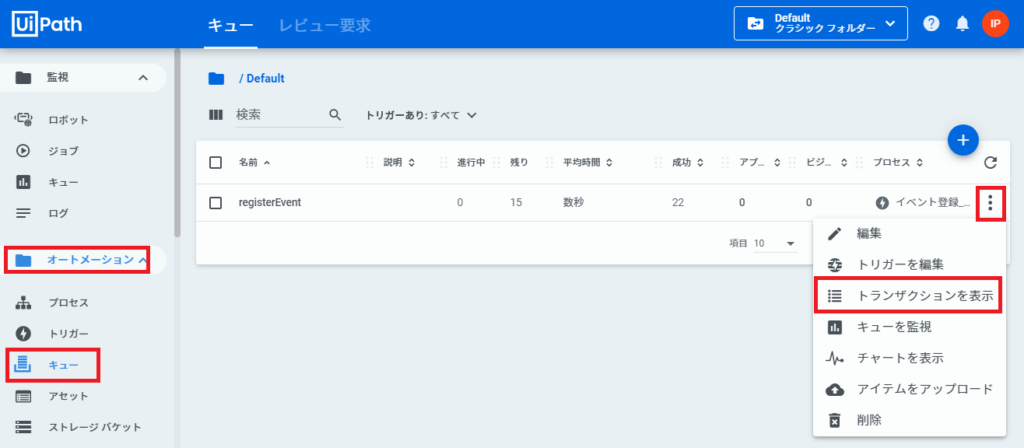
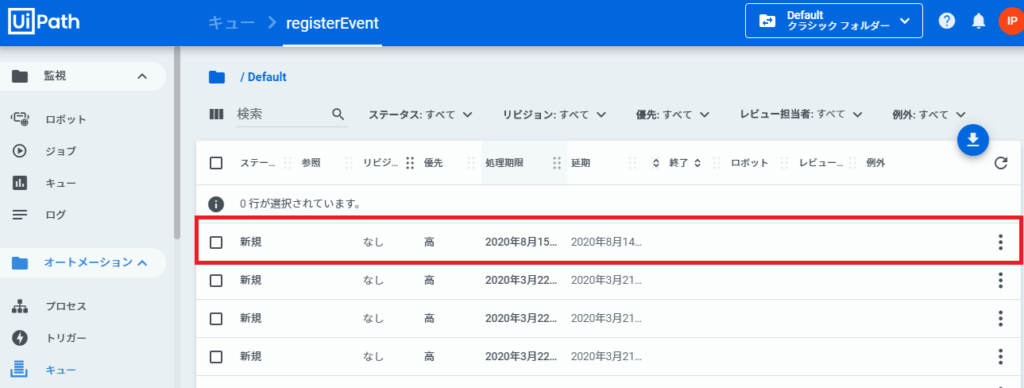
「オートメーション」→「キュー」→「registerEventの詳細」→「トランザクションを表示」を選択します。

キューアイテムが新しく追加されていたら成功です。

※上記は、公式のリファレンスを参考に作成いたしました。
さて、最後にGoogle Formからフォームを送信し、UiPath Robotを起動します。

連携がうまくいっていれば、連携しているロボットにジョブが送信され、UiPath Robotが起動します。
※UiPathは常にアップデートが行われているため、画面の情報が違う場合があります。
公式のリファレンスを確認して実装してみてください。
以上で【RPA】UiPath OrchestratorとGoogle Apps Scriptを連携させる は完了です。



