WEB全般を担当しています、中村です。
今回は、文字の伝わりやすさについて、「視認性」「可読性」「判読性」という3つの要素についてまとめてみました!
私自身、パソコンを使って資料を作成したりして、どうすると読みやすいだろうと感じました。
大切なポイントを知ることで、伝わりやすくできるようになります!
パッと見て認識できる「視認性」
文字をパッと見た瞬間の認識しやすさを「視認性」と言います。第一印象みたいなものです。
視認性に大切なのは、背景に対して文字の色や形がハッキリしていることです。
“色”ではっきり
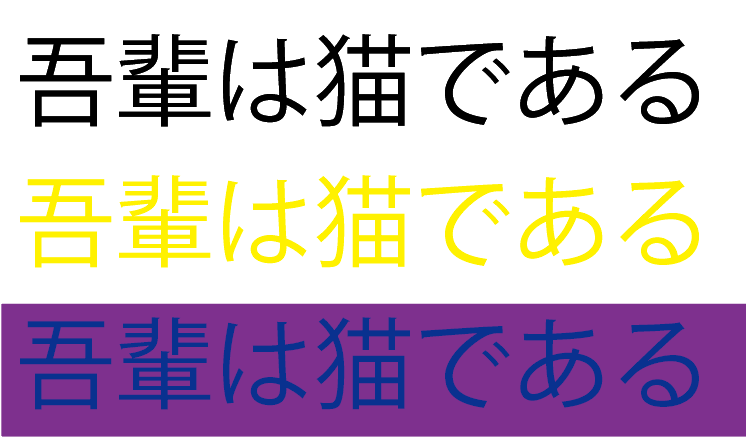
背景:白、文字:黒・・・認識しやすい
背景:白、文字:黄色・・認識が難しい
背景:青、文字:紫・・・認識が難しい

“形”ではっきり
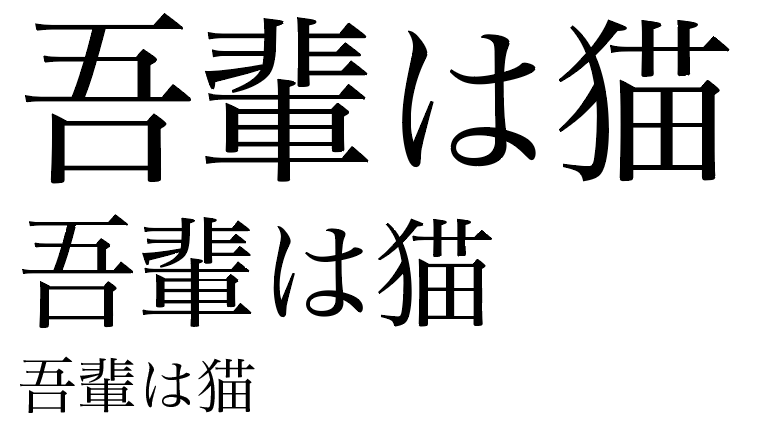
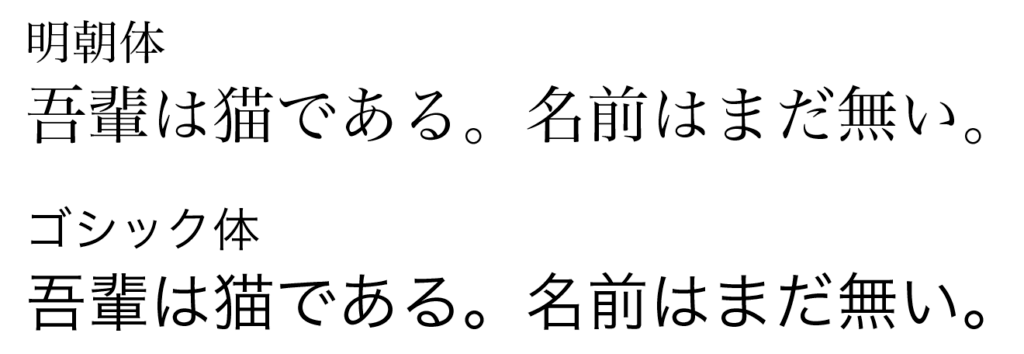
・明朝体
線の太さに強弱があるため、文字を判別しやすい
文字が大きいと、強弱がはっきりするため動きのインパクトがある
文字が小さいと、線が細いため判別しづらい

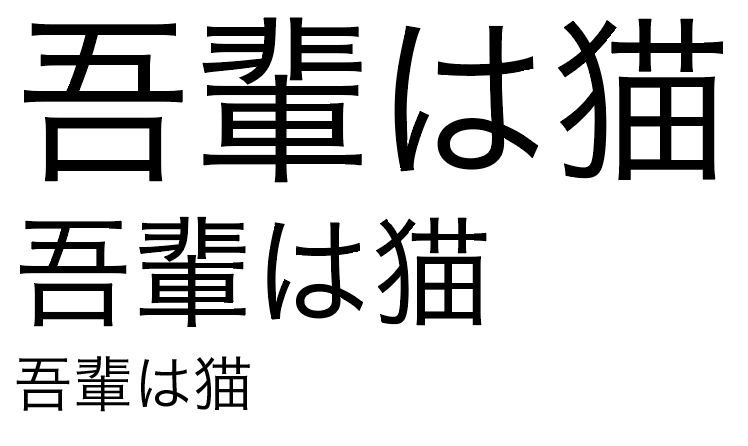
・ゴシック体
線の太さが均一なため、目に入りやすい
文字が大きくなくても、線の面積が広いため見たインパクトがある
文字が小さくても、線が太いため読みやすい

読んで認識できる「可読性」
文字列を見た時に、正確に早く読めて、疲れの感じにくさを「可読性」と言います。第一印象からの先、人間関係みたいなものです。
可読性に大切なのは、形や余白などで、文字のつながり、区切りがわかりやすいことです。
“形”で読みやすく
・明朝体
線の強弱、ハネ、ハライがあり、視線が移動しやすいので可読性が高い

・漢字とひらがな
漢字を詰めすぎるより、ひらがなの方が文字に余白があり読みやすい
”繋がり”
”つながり”
全てひらがなより、漢字が適度にあると意味のまとまりが読みやすい
”吾輩は猫である”
”わがはいはねこである”
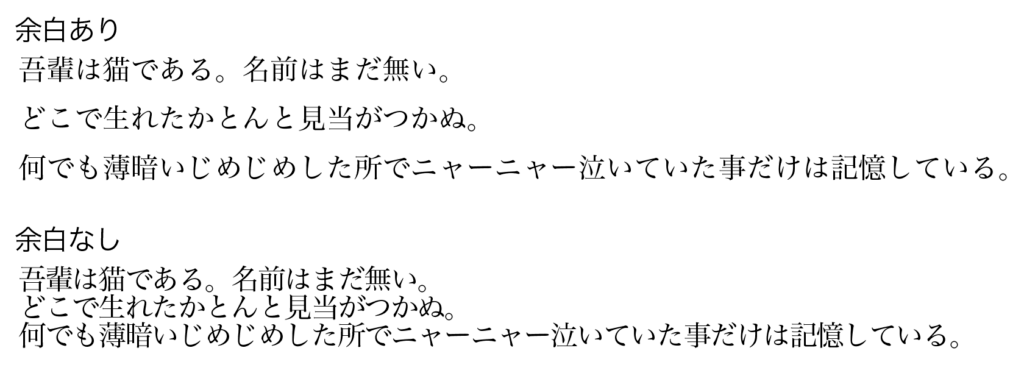
“余白”で読みやすく
行間や字間を調整し、適度に余白を入れ、連続して読むところ、休憩ポイントを作るなどの工夫も可読性が向上します。

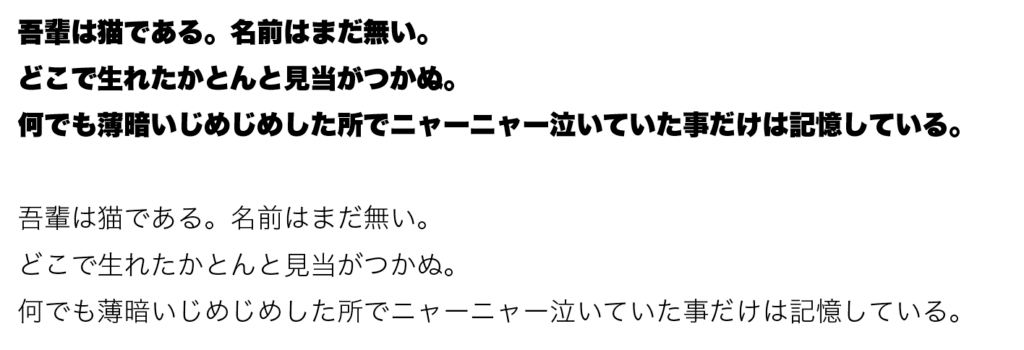
文字が太いと、文字自体は目立ちますが、黒々として読むのに疲れます。文字が細いと、文字の判別がしやすく読みやすくなります。

間違えずにわかる「判読性」
似た字と識別しやすく、読み間違えないことを「判読性」と言います。意思疎通でちゃんと伝わるみたいなものです。
判読性に大切なのは、文字の大きさ、見分けやすい書体など、識別がしやすいことです。
“文字の大きさ”で識別しやすく
小さすぎる文字は、文字が識別しにくいです

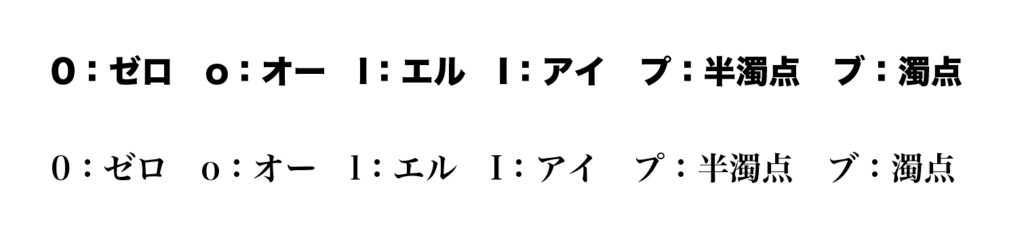
“書体”で見分けやすく
太さが均一より、強弱がある方が見分けやすい

判読性を考慮して作成されたUDフォント(ユニバーサルフォント)を使う
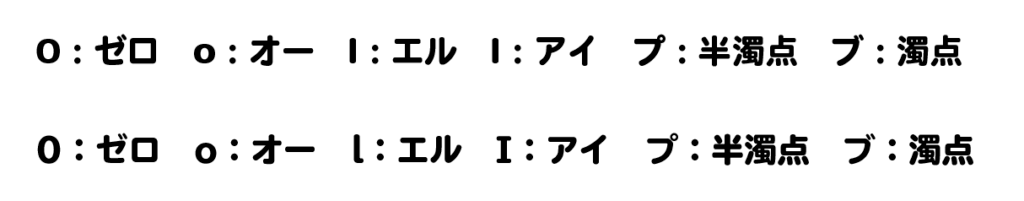
Oと0の違い、I大文字のアイとl小文字のLの違い、濁点と半濁点の識別

まとめ
パッと見て/視認性・・認識しやすさ:字の発見のしやすさ、目立ちやすさ
読んで/可読性・・・・読みやすさ:長文の疲れにくさや、読むスピードに影響
わかる/判読性・・・・誤読の少なさ:似た字の識別のしやすさ、読み間違いの多さ
大切なポイントはこんな感じだと思います。
それぞれ誰に向けて、どんなことを伝えたいかなど、目的や状況によって優先させることが変わります。
文字で伝えたい時に一度立ち返って見ると、より伝わりやすくできると思います!