+IT 清水です。
djangoでの開発において、djangoのオフィシャルのチュートリアルである、
はじめての Django アプリ作成、その 1~その7
を学んで構築される方が多いと思うのですが、
チュートリアル後のディレクトリ構成では、若干開発がしづらいと感じたので、実践的なディレクトリ構成に変更したいと思います。
開発がしづらいと感じた点
- mysite -> mysiteのフォルダ構成になっており、フォルダ名がわかりづらい
- staticフォルダが各アプリごとに存在している
- アプリフォルダがルートにあり、 アプリ名によってフォルダ順がばらばらになるので、 複数アプリを作成する際に見づらい(例:useというアプリ名をつけると、templateフォルダよりも後ろになる)
フォルダ構成(Before→After)
チュートリアルが終わった時点では左のようなフォルダ構成になっていると思います。
それを右のようなフォルダ構成に変更します。
mysite/ ├─ mysite/ │ ├─ __init__.py │ ├─ settings.py │ ├─ urls.py │ ├─ asgi.py │ └─ wsgi.py ├─ polls/ │ ├─ __init__.py │ ├─ admin.py │ ├─ apps.py │ ├─ migrations/ │ ├─ models.py │ ├─ static/ │ │ ├─ polls/ │ │ │ └─ images/ │ │ │ └─ background.gif │ │ └─ style.css │ ├─ templates/ │ │ └─ polls/ │ │ ├─ detail.html │ │ ├─ index.html │ │ └─ results.html │ ├─ tests.py │ ├─ urls.py │ └─ views.py ├─ templates/ │ admin/ │ base_site.html └─ manage.py
mysite/ ├─ apps/ │ └─ polls/ │ ├─ __init__.py │ ├─ admin.py │ ├─ apps.py │ ├─ migrations/ │ │ ... │ ├─ models.py │ ├─ tests.py │ ├─ urls.py │ └─ views.py │ ├─ config/ │ ├─ settings │ │ ├─ __init__.py │ │ ├─ base.py │ │ ├─ develop.py │ │ └─ product.py │ ├─ __init__.py │ ├─ urls.py │ ├─ asgi.py │ └─ wsgi.py │ ├─ static/ │ ├─ polls/ │ │ └─ images/ │ │ └─ background.gif │ └─ style.css ├─ templates/ │ ├─ admin/ │ │ └─ base_site.html │ └─ polls/ │ ├─ detail.html │ ├─ index.html │ └─ results.html └─ manage.py
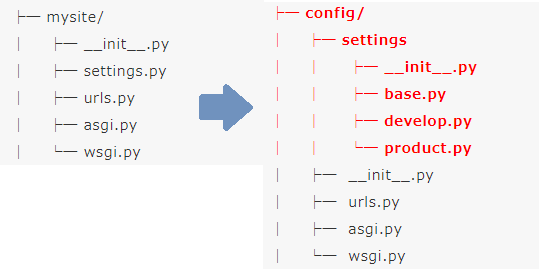
設定ディレクトリをわかりやすくする(mysite→config)

- mysiteフォルダを「config」に名前変更します。
- settings.pyを「base.py」に名前変更します。
- configフォルダの直下にsettingsフォルダを作成します。
- settingsフォルダに__init__.pyファイルを作成します。(中身は空でOK)
- settingsフォルダにbase.pyファイルを移動します。
- settingsフォルダにdevelop.pyとproduct.pyファイルを作成します。
上記手順が終わったら、このままでは動かないので、base.pyファイルを修正します。
【base.py】
BASE_DIR = Path(__file__).resolve().parent.parent.parent
...
ROOT_URLCONF = 'config.urls'
...
WSGI_APPLICATION = 'config.wsgi.application'base.pyを拡張するものとして、develop.pyは開発時、product.pyは本番設定を反映させるものを用意しました。
【develop.py】
from .base import * # base.pyを読み込む
# 開発、本番で分けたい設定を記載
DEBUG = False
ALLOWED_HOSTS = ['公開ホスト']サーバー実行時に設定ファイルを読み込むことで、開発、本番を切り替えれます
(project)$ python manage.py runserver 0.0.0.0:8000 --settings=config.settings.developstaticフォルダ、templatesフォルダをルートに移動

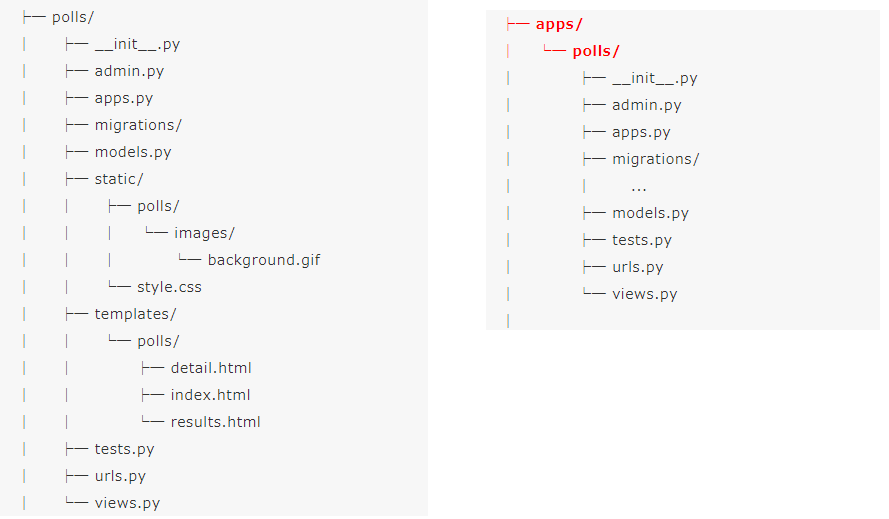
- polls直下のstaticフォルダをルートに移動
- pols直下のtemplatesフォルダをルートに移動(既にtemplates/adminがルートに存在していると思うので、そちらのフォルダにマージ)
フォルダ移動後うまくstaticファイルが読み込めなくなった場合、STATICFILES_DIRSを以下のように追加すると動くことがあります。
【base.py】
STATIC_URL = '/static/'
STATICFILES_DIRS = [BASE_DIR / 'static']appsフォルダの作成とアプリフォルダの移動

- ルートに「apps」をフォルダを作成する
- appsフォルダに「polls」フォルダを移動
- base.py、urls.pyを以下のように修正する
【base.py】
INSTALLED_APPS = [
'apps.polls.apps.PollsConfig',
...
]【urls.py】
urlpatterns = [
path('polls/', include('apps.polls.urls')),
...
]さらに良さそうなディレクトリ構成があれば、また試してみたいと思います。
他にも気になる方は「Django ベストプラクティス」等で検索してみてください。
+ITでは、わいわい会という自習会を定期的に開催しています。
最近のことについて雑談される方、 キャリアの相談や技術的な質問をされる方といった、いろんな方にご参加いただいています!
講座を受講される方も、自分で勉強する方も時間を共有するので、一緒に学ぶ仲間も見つかると思います。
興味のある方は、ぜひご参加ください
#Django 3.2フォルダ構成 #django ディレクトリ構成 変更