こんばんは!Java講座を担当している中川です!
今回は「Pythonで実装されるWebアプリケーションフレームワーク『Django』に触れてみる」というテーマで「Django入門」チュートリアル編第一弾として、 仮想環境を構築してDjangoをインストールする方法を解説したいと思います。
今後、この記事で作成した環境を使ってアプリ作成についても解説を予定しているので、そちらも楽しみにしていてください!
※前提条件:Anacondaのインストールが終わっていること
※今回解説するPython利用環境は以下です
利用環境:
Anaconda3 (Version: 4.10.1)
Python (Version: 3.8.5.final.0)
Django用仮想環境の作成(Anaconda)
まず、Django用の仮想環境を構築しましょう。
なぜ仮想環境を構築するのかというと、プログラミング学習で起きがちな「環境問題」を避けるためです。
私自身、Pythonを学習していく上で経験しましたが、ライブラリやパッケージをインストールする際に、ご自身の環境上誤った方法でインストールを実施してしまうと、最悪のケースとしてPythonの内部構造が壊れてしまうことがあります。
その結果、パスが通らなくなったり、想定外のエラーに苦しむことになりますので、必ず仮想環境を構築しDjangoをインストールしてください。
なお、「Google Colabolatory」といった環境構築が必要ないものを利用している場合は、その限りではありませんのでご注意ください。
Anacondaでの仮想環境を構築は、『Anaconda Navigator』が便利です。(Anacondaを導入した際に標準でインストールされているはずです)
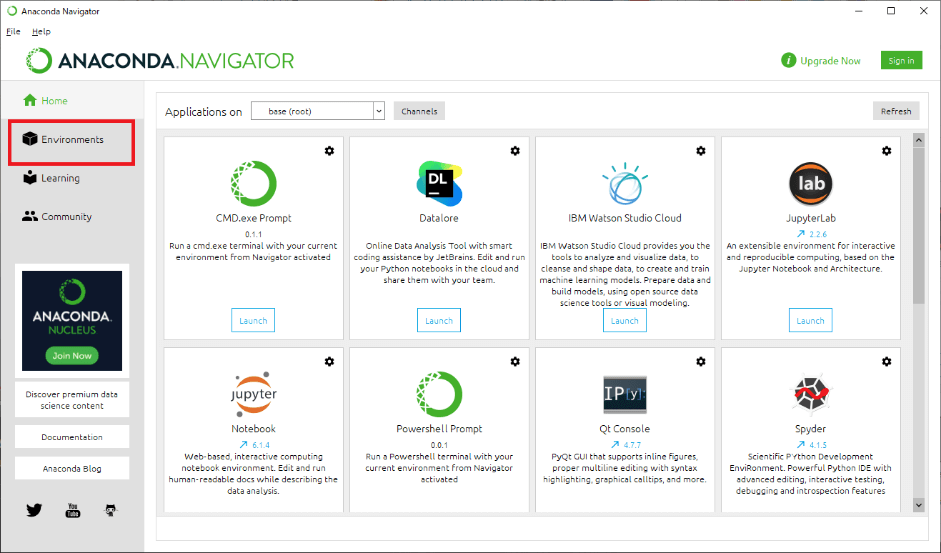
Anaconda Navigatorが立ち上がると下記のようなソフトが起動します。
[Environments]から仮想環境の一覧を表示しましょう。

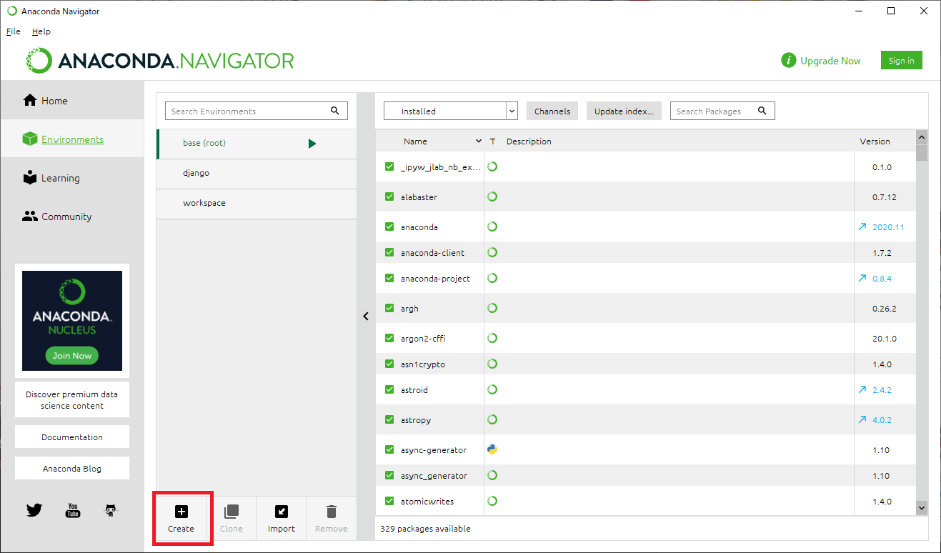
仮想環境一覧が表示されたら、[Create]から仮想環境作成画面を立ち上げましょう。

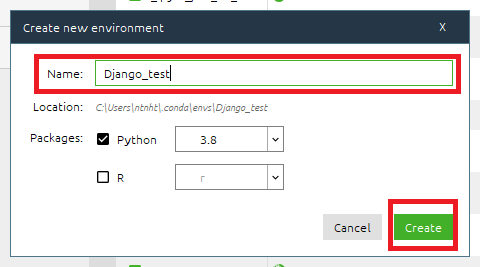
環境名を”Django_test”などと入力して、[Create]ボタンをクリックすると仮想環境の作成完了です!簡単ですね。

Djangoインストール
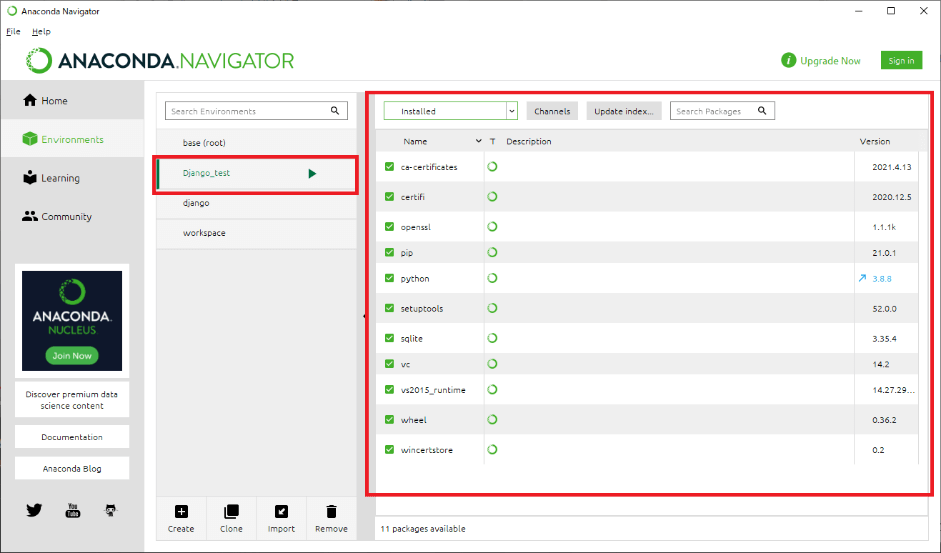
作成された仮想環境が一覧に表示されてるのでクリックしてみると、環境にデフォルトでインストールされているパッケージリストが確認できます。

ドロップダウンを「All」にするとインストール候補が表示されます。新しいパッケージ等をインストールしたい場合はここからインストールしましょう。
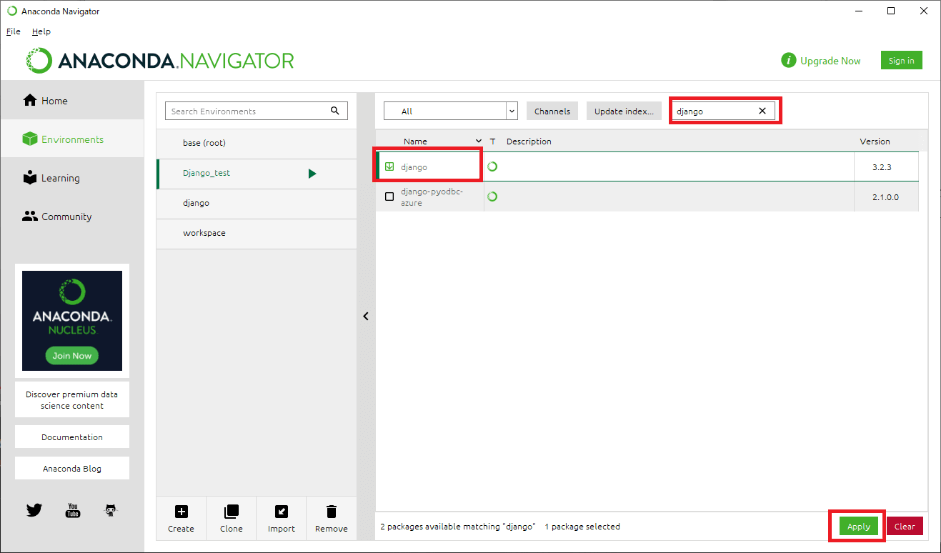
検索欄にパッケージ名を入力して探すことも可能です。
「django」と入力して表示されたものを選択し「Apply」ボタンをクリックすると、インストールパッケージ確認画面が表示されます。

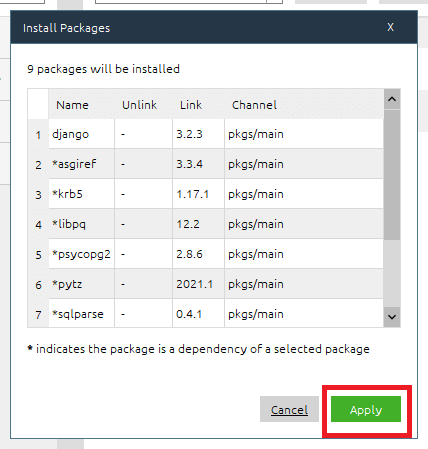
インストールパッケージ確認画面で「Apply」ボタンをクリックするとインストール完了です!

インストール確認
実際にインストールされたか確認するために、Anaconda Promptを立ち上げましょう。
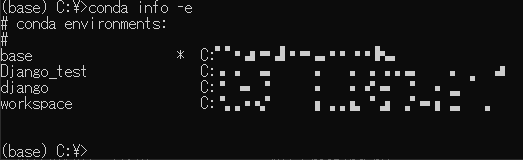
以下コマンドを入力すると、仮想環境一覧が確認できます。
conda info -e

作成した「Django_test」が表示されていますね。
「*」印は現在アクティブになっている仮想環境となります。
環境を切り替える場合は以下コマンドを入力してください。
conda activate [仮想環境名]

(base) から (Django_test) とプロンプト上の環境名が切り替わったことが確認できたと思います。
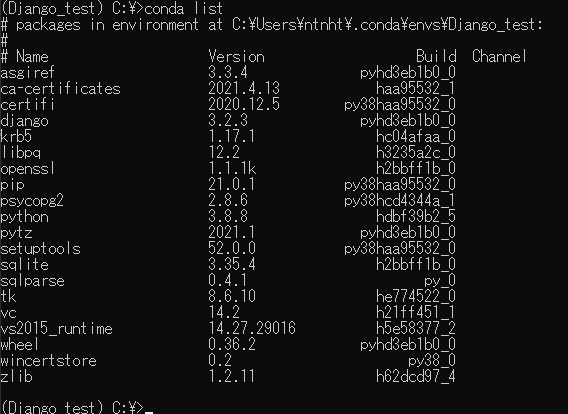
インストールされているパッケージを表示するには以下コマンドを入力してください。
conda list

「django」がリストに表示されていればインストールは成功しています!
今回は、Django入門~チュートリアル編①~として、 仮想環境にDjangoをインストールする手順を紹介しました。
今回の手順はDjango以外にも流用できますので、ぜひ活用してみてください!