WEB全般を担当しております、中村です。
今回は、Excelの図形操作で、マウスと合わせて使えるshift/Ctrl/Altについてご紹介します!
私自身、図形で説明作りたい時、見やすく配置するのは難しいなとなっていました。
キーボードの機能と合わせることで、思った通りに作りやすくなります!
機能一覧
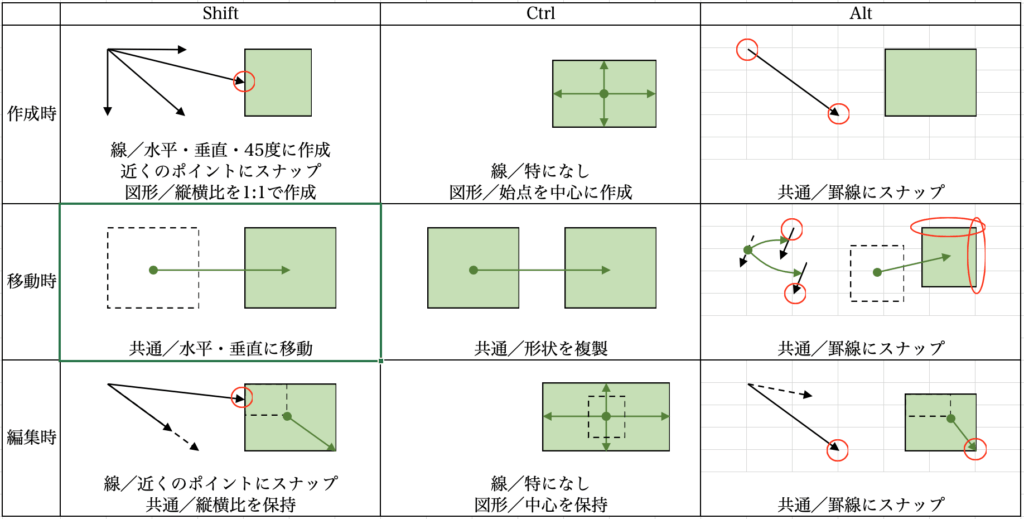
まずは、今回紹介する機能を一覧にまとめました。
それぞれキーごとや使うタイミングごとに違ったりしています。
実際使っていきながら理解して覚えられるので、まずは違いがあるなと分かれば良いと思います。

角度やポイントを合わせられるShiftキー
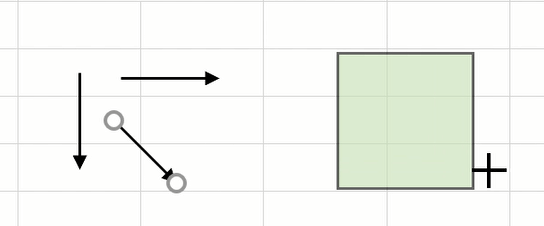
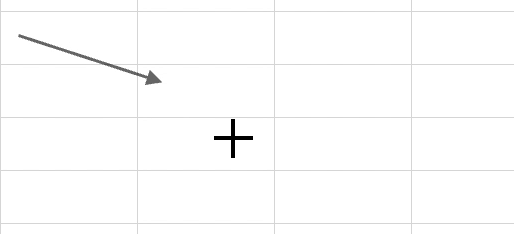
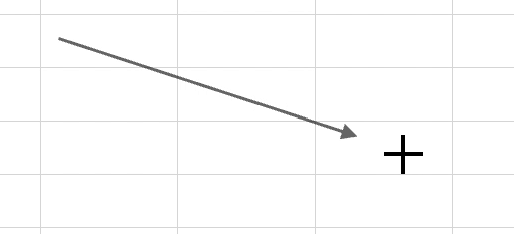
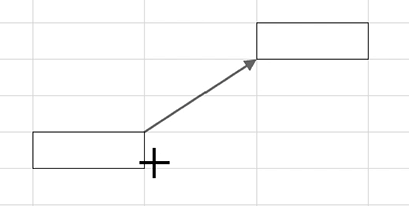
[Shift]キーは、縦横の方向を固定したり、線を図形にスナップする(位置を合わせて固定する)ことができます。図形の作成時は、[Shift]キーを押しながらドラッグすると、水平・垂直・45度に線を作成したり、正方形の四角を作成できます。
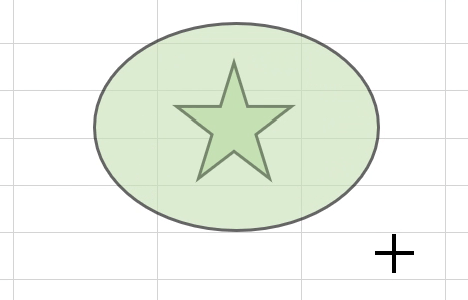
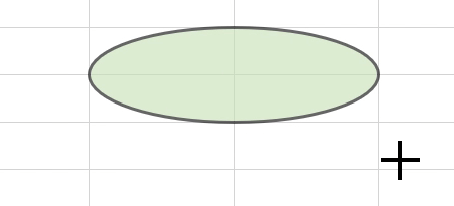
星形や円でも、縦長や横長にならずに、縦横比1:1で大きさを調整できます。

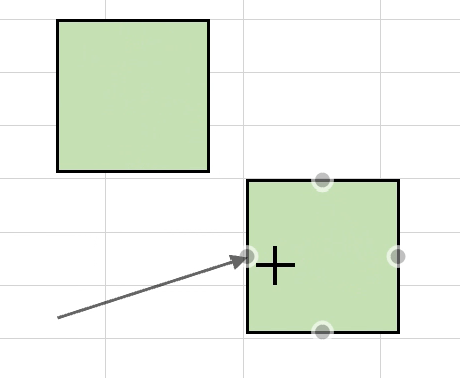
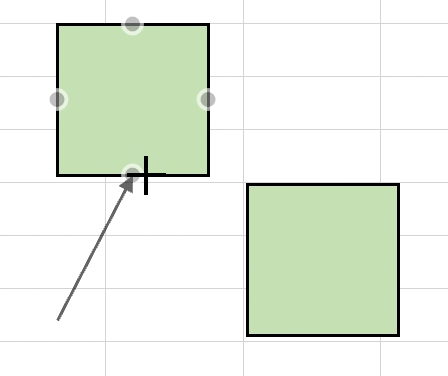
また、線の場合は別の図形にスナップできるポイントがあると、近づくと自動的にスナップできます。
スナップするとその図形のポイントに固定されるので、図形を動かすと線も一緒に動きます。

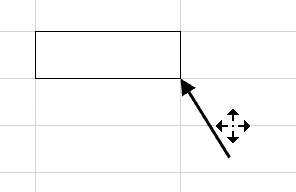
図形の移動時は、[Shift]キーを押しながらドラッグすると、水平・垂直に図形を移動できます。
高さは変えずに横に動かしたい時に便利です!

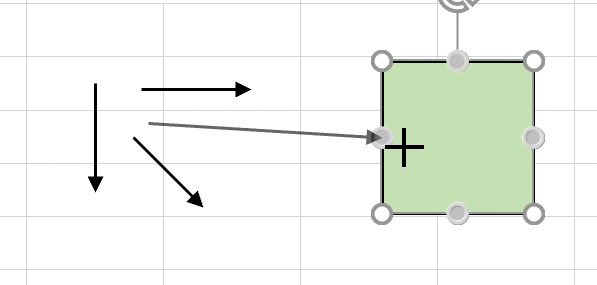
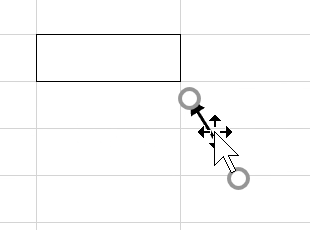
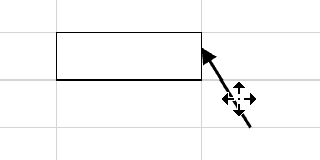
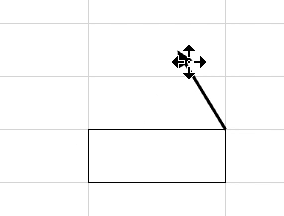
図形の編集時は、[Shift]キーを押しながらドラッグすると、編集前の縦横比を保持したまま拡大縮小できます。
線だと向きはそのままに伸び縮みさせるイメージです。


また、作成時と同じく線は別の図形にスナップできます。
矢印で指していたのを変えたい時に便利です!


中心や複製できるCtrlキー
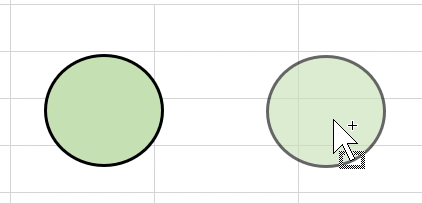
[Ctrl]キーは、中心位置を固定したり、複製したりすることができます。図形の作成時は、[Ctrl]キーを押しながらドラッグすると、開始点を中心として図形を作成できます。
示したい箇所を丸く囲みたい時、真ん中からドラッグを始めれば、位置がずれずに大きさ調整できるので便利です!

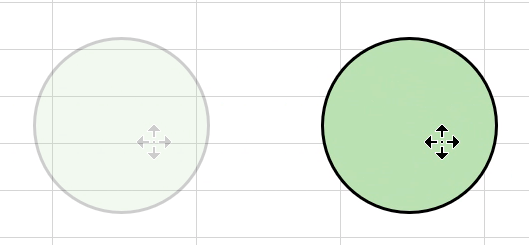
図形の移動時は、[Ctrl]キーを押しながらドラッグすると、その形状を複製できます。
[Shift]+[Ctrl]と同時に押してドラッグすれば、横方向のみに形状を増やしていくこともできます!

図形の編集時は、[Ctrl]キーを押しながらドラッグすると、図形の中心位置は固定したまま拡大縮小できます。
囲みたい箇所に図を移動してきて、位置はそのままに大きさを調整したい時に便利です!


罫線に合わせられるAltキー
[Alt]キーは、罫線にスナップすることができます。図形の作成時は、[Alt]キーを押しながらドラッグすると、罫線にスナップして図形を作成できます。
罫線を指示したり、大きさを揃えたりする時に便利です!


図形の移動時は、[Alt]キーを押しながらドラッグすると、その形状の最外形を罫線にスナップして移動できます。
線の場合は罫線の隅だけでなく真ん中にもスナップできます。




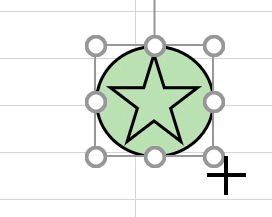
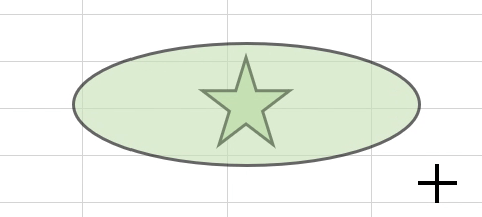
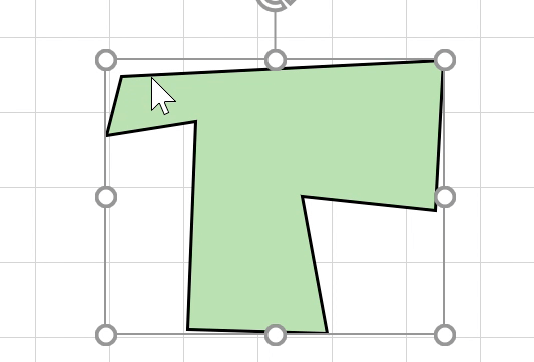
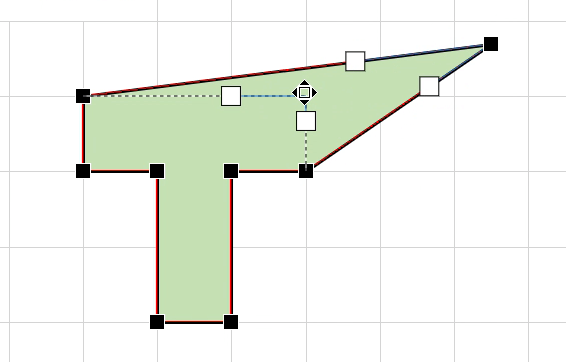
図形の編集時は、[Alt]キーを押しながらドラッグすると、罫線にスナップして変形できます。
フリーフォームの図形は編集時のみスナップするので、罫線を方眼用紙みたいに図を描いたり時に便利です!


まとめ
紹介した各キーの機能は、ドラッグの途中に押しても有効になります。
なので、移動してたけど[Ctrl]押して複製するなんてこともできます。
また、組み合わせて使うとさらに便利になりますので、ぜひ使って見てください。
初めの内はとっさには使わないですが、あの機能使ってみようと試すうちに理解して覚えていきます。
使う以前は作成して編集して形状を合わせていたのを、慣れてくると作成だけで思い通りに図形を描けるようになります。
WordやPowerPointでも似たような操作ができます。
微妙にできることが違ったりもするので、またの機会に紹介していきます。
どうぞよろしくお願いいたします。



