Java講座を担当している中川です!
「Pythonで実装されるWebアプリケーションフレームワーク『Django』に触れてみる」というテーマで、「Django入門」チュートリアル編第二弾です!
本編はDjangoがインストールされていることが前提となりますので、ご注意ください!
なお、エディターはVScodeを利用しております。
Djangoのインストールは下記リンクを参考にしてください。
今回は、アプリ作成の第一歩として「HelloWorld!」と出力されるだけのアプリケーションを作成してみることが目的となります!
※前提条件:Djangoのインストールが終わっていること
利用環境:
Python (Version: 3.10)
Django (Version: 4.0.1)
Djangoでアプリ作成するための準備
Djangoでのアプリ実装は「プロジェクト」ごとに管理されます。
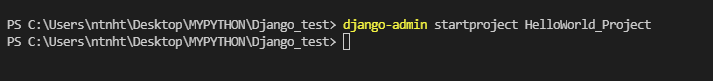
新しいプロジェクトを開始するには以下のコマンドを実行します。
(プロジェクトに必要なファイル群が保存されるので、任意のディレクトリに移動してから実行してください)

今回は「HelloWorld_Project」という名前でプロジェクトを作成しました。この部分は任意の名前を付けられますので変更可能です。
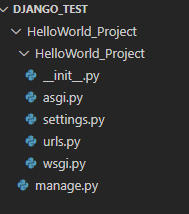
コードを実行すると、プロジェクト名と同じディレクトリが作成されます。
作成されたファイルはそれぞれ役割があるのですが、ここでは割愛します。詳しく知りたい方は個別で調べてみてください。

Djangoでアプリ作成(HelloWorld!の出力)
「HelloWorld_Project」配下に同名の「HelloWorld_Project」がありますので、その配下に「views.py」ファイルを作成します。
このファイルが特定のページのレスポンス情報などを管理するものになります。
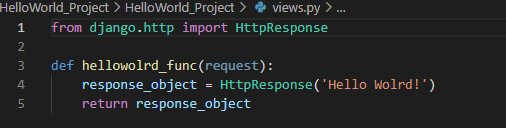
作成後、ファイルの中身に以下の文を記載してください。

■コードの説明 1行目 :HttpResponseクラスをimport 3行目 :関数「helloworld_func」を定義。引数に「request」指定し、requestオブジェクトを受け取る 4行目 :HttpResponseクラスでresponseオブジェクトを作成。値は「HelloWorld!」に指定 5行目 :変数「response_object」を返す
続いて、「HelloWorld_Project」配下に「urls.py」ファイルがあるので、こちらを開いてください。
このファイルはブラウザからリクエスト情報を受け取る処理を管理しています。
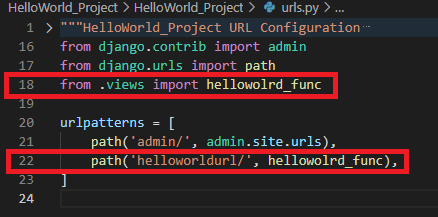
デフォルトで記載されているものもありますが、赤で囲った部分を追加してください。

■コードの説明 18行目 :「views.py」ファイルで定義した、「helloworld_func」関数をimport 22行目 :URLパス「helloworldurl/」に「helloworld_func」関数を指定
「urlpatterns」に書かれている内容はを簡単に説明すると、ブラウザからのrequestと指定したURLのパス(第一引数)が合致した時に、「views.py」で定義した関数(第二引数)を実行すると指示しています。
サーバを立ち上げてアクセス
それではサーバーを立ち上げて、アプリにアクセスしてみましょう。
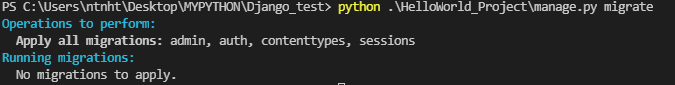
サーバーを立ち上げる前に、設定を反映するため「HelloWorld_Project」配下の「manage.py」に対して、「migrate」コマンドを実行します。

こうすることで、ファイルの内容に基づき、データベースに変更内容を反映することができます。
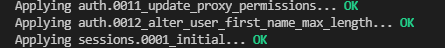
変更内容があった場合は、以下のようなメッセージが表示されます。すべて「OK」ならば問題はありません。

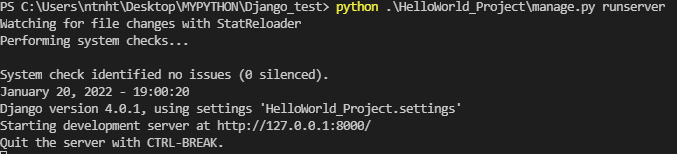
サーバーを立ち上げるには「HelloWorld_Project」配下の「manage.py」に対して、「runserver」コマンドを実行します。

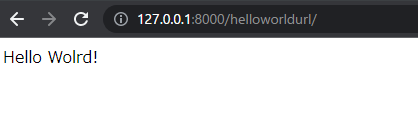
この状態で、ブラウザから「http://127.0.0.1:8000/helloworldurl」へアクセスしてみてください。
以下のように「HelloWorld!」が表示されれば成功です!

Djangoを使って、ブラウザからリクエスト情報を受け取り、レスポンス情報返す流れを実施することができました!
シンプルなアプリケーションを実装しただけですが、説明もあまりなく実装したという実感がないかもしれませんが、これからDjangoでアプリケーション作成するうえでのイメージはできたと思います!
次回は今回作成したアプリについて、より詳しい解説をしていこうと考えておりますので楽しみにしていてください♪