Excelコース担当の松尾です。
今回はGASでSlack通知を自動化してみた①の続き2次元配列の処理からご紹介します。
そもそもGASとは何か?を知りたい方はGASを使って自動化しようをご一読いただければと思います。
プログラミング
実行ログの確認
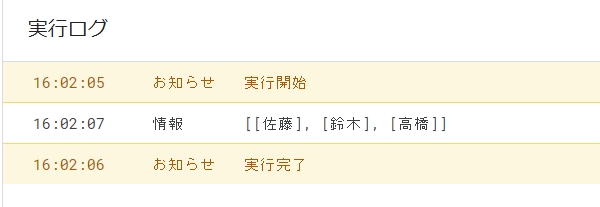
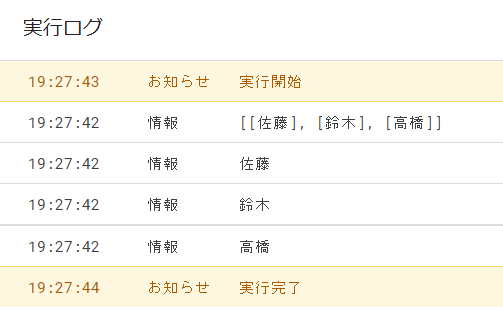
前回までの手順で実行ログに出力された結果を再度確認してみると以下の通り出力されています。
[[佐藤], [鈴木], [高橋]]
こちらは前回お伝えした通り、2次元配列として出力されています。
それでは2次元配列の処理を行うためにまず配列とは何かを確認しましょう。
配列とは、 値を入れておく箱(変数)が複数くっついて、箱の数の分だけ値を入れておけるようになった「値を入れておく箱の集まり」 です。(引用元はこちら)
今回はGASを使ってみることがテーマなので配列の説明は簡易的にさせていただくのですが、上記の引用元サイトをご確認いただくと配列とは 「値を入れておく箱が複数くっついたもの」 だと記載されています。
そしてその 「値を入れておく箱が複数くっついたもの」 が1列の場合は1次元配列、2列の場合は2次元配列となります。
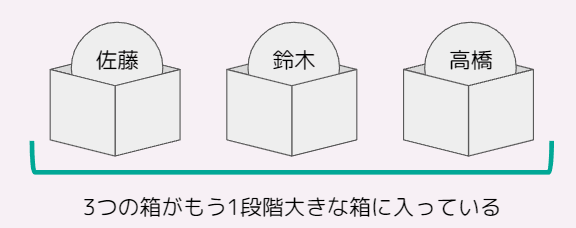
従って現時点での出力結果はざっくり以下のような図で表すことができます。

今回は2次元配列から「佐藤」「鈴木」「高橋」という中身を取り出して1次元配列に格納し直すこととします。
2次元配列の処理
それでは、2次元配列の処理を進めていきます。
GASでの配列の処理を調べてみます。

ざっと調べてみたところ、配列の値は以下の表現で取り出せるようです。参考サイト
1次元配列の値:変数名[配列の順番]
2次元配列の値:変数名[1次元目の配列の順番] [2次元目の配列の順番] したがって、今回は以下の通りで値が取り出せるか確認してみます。
// 配列の値を取り出す
Logger.log(managers[0][0]);
Logger.log(managers[1][0]);
Logger.log(managers[2][0]);上記の結果は以下の通り出力されました。

これで2次元配列から値を取得することができました。
Slackへ通知する
次にSlackへの通知を行います。参考サイト
Slack Webhookの登録
まずは、Slack通知を行いたいチャンネルにWebhookを登録します。
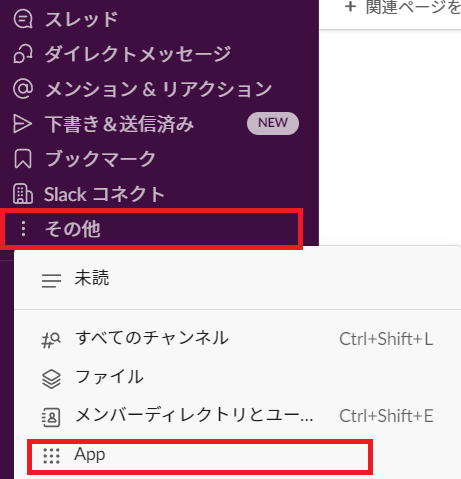
Slackメニューの上部「その他」をクリックし、「App」をクリックします。

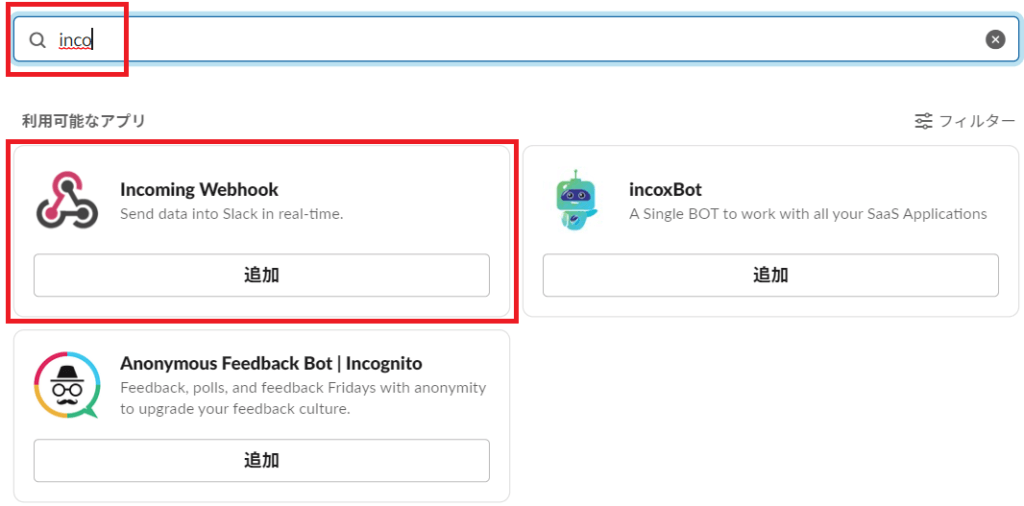
検索欄に「incoming」を入力し、利用可能なアプリの中から「Incoming Webhook」の「追加」をクリックします。

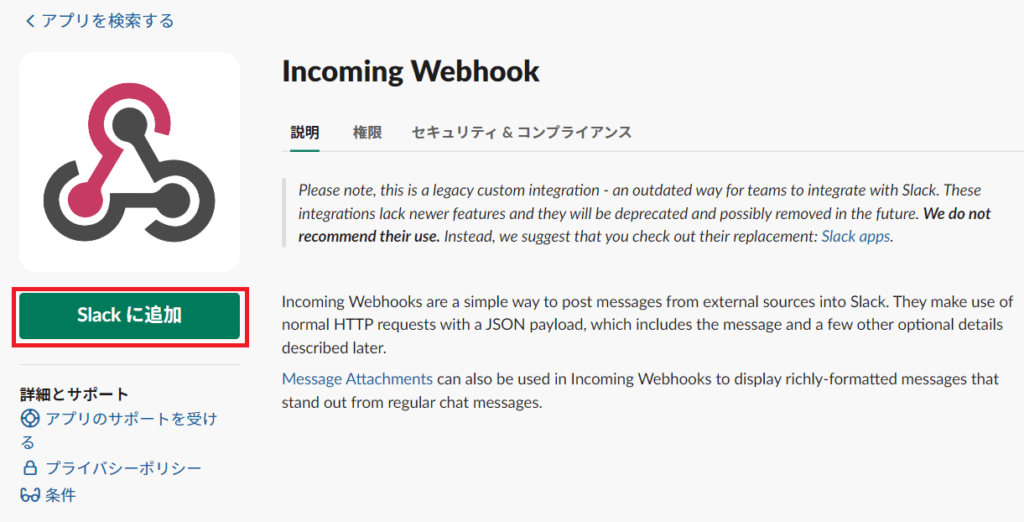
新しく開くページにて、「Slackに追加」をクリックします。

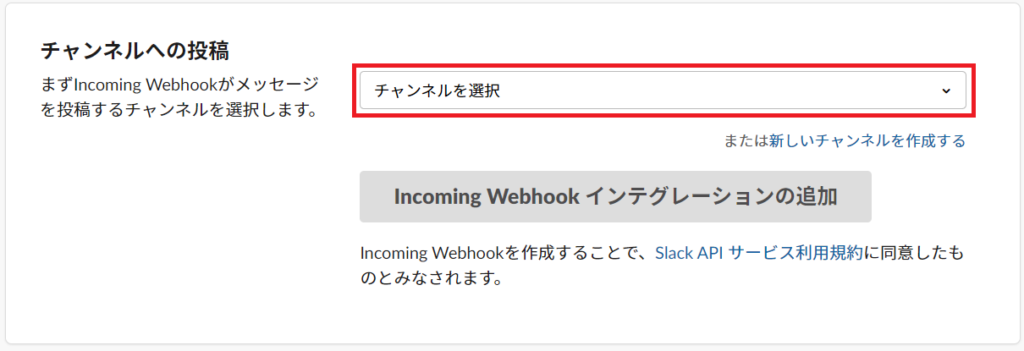
「チャンネルへの投稿」の「チャンネルを選択」にて、Slack通知を行いたいチャンネルを選択します。

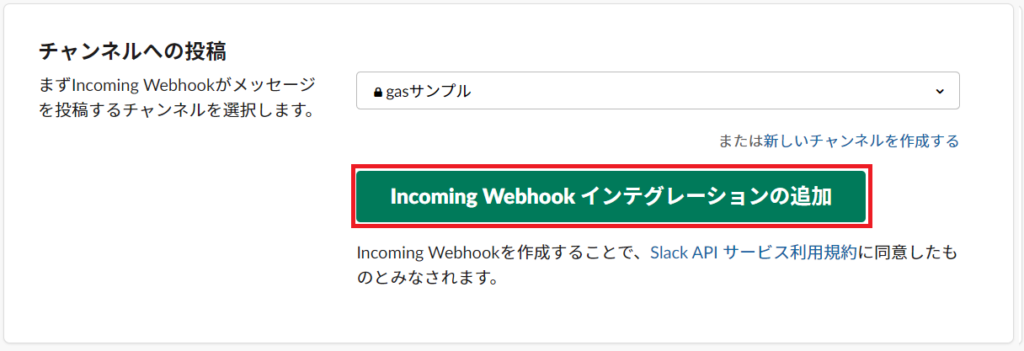
「Incoming Webhook インテグレーションの追加」をクリックします。

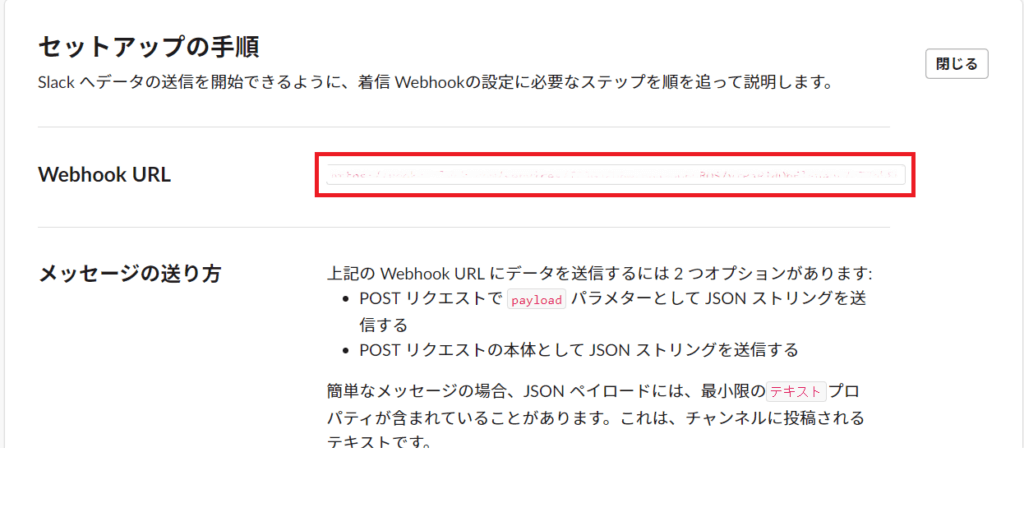
「Webhook URL」に記載されているURLは後ほど使いますので、メモしておきましょう。

通知する情報の整理
webhookの準備ができたので、GAS側でSlack通知に必要な情報を記述していきます。
なお、”icon_emoji”にはSlackで使える絵文字を指定することができます。
// 通知先URL
const postUrl = "先ほど取得したWebhookのURL"
// 通知するbot名
const userName = "担当者お知らせbotくん"
// 送信メッセージ
const message = "今月の担当者は" + managers[0][0] + "さん、" + managers[1][0] + "さん、" + managers[2][0] + "さんです。よろしくお願いいたします!"
// 送信内容を整理
const jsonData = {
"username" : userName,
"icon_emoji" : ":calendar:",
"text" : message
}
// 上の送信内容を設定
const payload = JSON.stringify(jsonData)
// オプションを設定
const options =
{
"method" : "post",
"contentType" : "application/json",
"payload" : payload
};
// Slackに通知する
UrlFetchApp.fetch(postUrl, options); それでは、この状態で実行してみます。
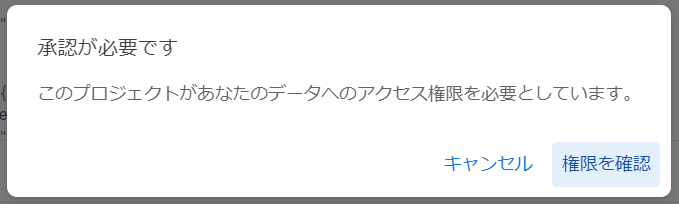
承認が求められたら「権限を確認」をクリックし、続きはGASでSlack通知を自動化してみた①に記載されいてる手順でアクセスを許可してください。

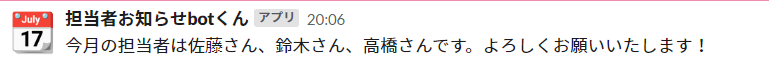
無事アクセスを許可できたら、以下の通りチャンネルに通知が届きます。

ここまでで無事「①取得したセルのデータを元にSlackに通知する。」が実行できました。
次回からは「②取得したいデータの列を動的に制御する。 」にチャレンジしていきます。